우리는 모두 티스토리 블로그를 운영하면서 다양한 문제에 직면하게 됩니다. 그중 하나가 바로 구글 서치 콘솔에서 페이지 색인이 되지 않는 문제입니다. 이 문제는 블로그의 가시성을 크게 저해하며, 이로 인해 우리의 블로그가 검색 결과에 제대로 표시되지 않는 문제가 발생합니다.
Table Of Contents
들어가는 말
오늘은 티스토리블로그 리디렉션오류로 색인이 되지 않는 문제의 원인을 파악하고, 그에 따른 해결책을 제시하는 것입니다. 먼저, 구글 서치 콘솔과 페이지 색인의 중요성에 대해 설명하겠습니다. 그다음으로, 리디렉션 오류가 무엇인지, 그리고 이 오류가 어떻게 페이지 색인에 영향을 미치는지 살펴보겠습니다. 이후에는 리디렉션 오류의 일반적인 원인과 티스토리 블로그에서 발생할 수 있는 특정 원인을 분석하겠습니다.
마지막으로, 이러한 오류를 해결하는 방법에 대해 설명하고, 글을 마무리하겠습니다. 이 글을 통해 블로그 운영자들이 리디렉션 오류를 이해하고, 이를 해결하는 데 도움이 되길 바랍니다.
이 글을 처음부터 자세히 읽으시면 원인과 문제를 확실히 이해하실 수 있습니다. 하지만 급하신 분들은 4번 항목 이후부터 읽으셔도 문제해결을 하실 수 있습니다.
1. 티스토리블로그 리디렉션오류로 인한 문제
리디렉션오류로 색인이 되지 않으면 구글 검색엔진에서 검색이 되지 않습니다. 아예 누락이 되는 것입니다.
다음과 같은 에러가 발생합니다.

2. 구글 서치 콘솔과 페이지 색인
구글 서치 콘솔이란? 구글 서치 콘솔은 웹사이트가 구글 검색 결과에 어떻게 표시되는지를 이해하고 관리할 수 있게 도와주는 무료 서비스입니다. 이를 통해 웹사이트의 색인 상태를 확인하고, 최적화를 위한 다양한 리소스를 이용할 수 있습니다.
페이지 색인의 중요성 페이지 색인은 웹사이트가 검색 엔진에 의해 발견되고, 검색 결과에 나타나게 하는 과정입니다. 색인이 제대로 이루어지지 않으면, 웹사이트의 콘텐츠가 검색 결과에 표시되지 않을 수 있습니다. 따라서, 웹사이트의 가시성을 높이고, 방문자 수를 증가시키기 위해서는 페이지 색인이 중요합니다.
3. 리디렉션 오류 자세히 알아보기
리디렉션 오류의 정의: 리디렉션 오류는 웹사이트가 다른 페이지로 자동으로 이동(리디렉션)하도록 설정되었지만, 이동할 페이지가 없거나 접근할 수 없는 경우에 발생합니다. 이는 서버가 사용자를 잘못된 위치로 안내하거나, 페이지가 더 이상 존재하지 않는 경우에 일어납니다.
리디렉션 오류가 페이지 색인에 미치는 영향: 리디렉션 오류는 검색 엔진이 웹사이트를 제대로 색인하지 못하게 만듭니다. 검색 엔진은 리디렉션된 페이지를 찾을 수 없으므로, 원래의 페이지를 색인에서 제거하게 됩니다. 이로 인해 웹사이트의 검색 엔진 최적화(SEO)에 부정적인 영향을 미치게 됩니다. 따라서, 리디렉션 오류는 가능한 한 빨리 해결해야 합니다.
4. 티스토리 모바일 웹 자동연결과 리디렉션 오류 원인
모바일 웹 자동 연결은 티스토리 블로그의 모바일 버전으로 자동으로 이동되게 하는 기능입니다. 사용자가 모바일 기기로 티스토리 블로그에 접속할 때, 모바일 환경에 최적화된 버전으로 자동으로 전환됩니다. 이를 구현하기 위해서는 티스토리 블로그 설정에서 모바일 웹 자동 연결을 활성화해야 하는데 기본으로 활성화되어있습니다.
즉, 아래와 같은 주소를 예를들면, 원래주소에서 모바일 주소로 바뀌어서 접속이 되는 기능입니다.
원래주소 : https://2story.org/entry/MPP-DBMS-Greenplum-테스트
모바일 주소: https://2story.org/entry/m/MPP-DBMS-Greenplum-테스트
그런데 문제는 구글에서 Googlebot 스마트폰이 크롤링을 하게 되는 경우입니다.
원래 주소는 https://2story.org/entry/MPP-DBMS-Greenplum-테스트 로 색인을 요청했는데, Googlebot 스마트폰이 접속해 보니까 "https://2story.org/entry/m/MPP-DBMS-Greenplum-테스트"로 주소가 바뀌어서 접속이 되어서 자동으로 리디렉션이 되어버리니 주소가 달라서 색인이 생성되지 않는 것입니다.

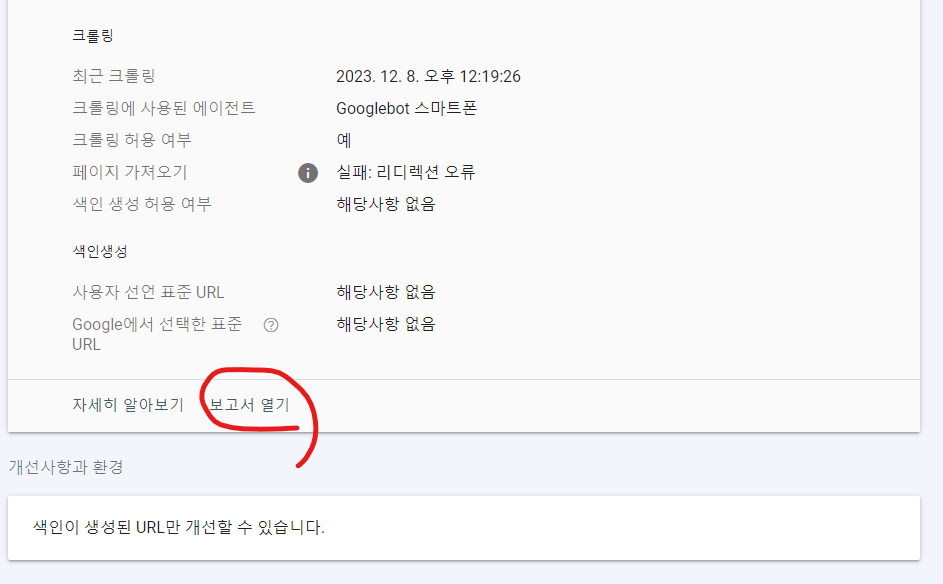
문제를 확인하기 위해서 아래로 스크롤해서 보고서 열기를 눌러서 확인할 수 있습니다.

보고서 열기를 누르면 아래와 같이 리디렉션 오류가 나오고, "세부정보 보기"란에 "유효성 검사 시작"이라고 나타납니다.
나중에 수정 후 이것을 눌러서 유효성 검사를 시작할 수 있습니다.

5. 티스토리 리디렉션 오류 문제해결 방법
이럴 땐, 두 가지 방법으로 문제를 해결할 수 있습니다.
1. 방법 1 모바일 웹 자동연결 해제
가장 쉬운 방법은 모바일 웹 자동 연결을 해제하는 것입니다.
아래는 모바일 웹 자동 연결을 설정하는 방법입니다.
1. 티스토리 관리자 페이지에 로그인
티스토리 블로그를 관리하기 위해서는 티스토리 관리자 페이지에 로그인해야 합니다.
2. 블로그 설정으로 이동
관리자 페이지에서 "꾸미기" 메뉴로 이동합니다.
3. 모바일 웹 자동 연결 설정 찾기
블로그 설정 메뉴에서 "모바일" 또는 "모바일 설정"과 관련된 항목을 찾습니다.

4. 모바일 웹 자동 연결 사용하지 않기

모바일 웹 자동 연결 설정을 찾으면, 해당 기능을 사용하지 않습니다로 설정합니다.
5. 저장
설정을 변경한 후에는 반드시 변경 사항을 저장합니다. 일반적으로 "저장" 또는 "확인" 버튼을 클릭하여 적용합니다.
이제 이 설정을 활성화하면, 사용자가 모바일 기기로 티스토리 블로그에 접속할 때 자동으로 모바일 웹 버전으로 전환되던 것이 사라지고 주소도 하나로 유지됩니다.
이 설정 완료 후에는 내 티스토리주소/sitemap.xml 페이지를 열어서 정상적으로 되었는지 확인할 수 있습니다.
실제로 이 설정으로 끄기 전에는 한 페이지에 대해서 주소가 두 개씩 나타납니다. 하지만, 모바일 웹 설정을 비활성화하면 주소가 하나씩만 나타납니다.

이후에 위에서 말씀드린 서치콘솔에서 "보고서 열기"를 누르면 나타나는 리디렉션 오류에 "유효성 검사 시작"을 눌러서 해당 페이지들의 유효성을 다시 검사하라고 지시할 수 있습니다.
2. 방법 2: 모바일 페이지로 색인 재 요청
구글 검색 크롤러는 스마트폰 크롤러와 일반 크롤러가 있는데 요즘은 스마트폰 크롤러가 더 많이 보이는 것 같습니다. 아마도, 두 개의 크롤러가 모두 동작할 것 같습니다만, 어찌 되었든, 색인 요청을 할 때 모바일 페이지와 일반 페이지를 모두 신청하는 것입니다.
이렇게 되면 두 개의 크롤러가 자신이 보이는 페이지만 색인을 만들게 될 것입니다.
하지만, 이렇게 되면 블로그 글 하나 작성시마다 색인을 두 번 요청해야해서 저는 위의 1번 방법을 사용하였습니다.
요약 및 결론
이 글에서는 티스토리 블로그에서 구글 서치 콘솔의 페이지 색인 문제와 그 원인인 리디렉션 오류에 대해 알아보았습니다. 또한, 이러한 문제를 해결하기 위한 방법을 제시하였습니다. 이를 통해 블로그 운영자들이 리디렉션 오류를 이해하고, 이를 해결하는 데 도움이 되었기를 바랍니다.
이 글이 티스토리 블로그 운영에 도움이 되길 바랍니다. 감사합니다!
'블로그&마케팅&부업' 카테고리의 다른 글
| 사이트맵을 이용하여 블로그에서 광고 코드 찾기 -파이썬을 이용한 블로거 도구 만들기 (0) | 2024.01.19 |
|---|---|
| 티스토리 블로그에 이미지 광고 넣기 (0) | 2023.12.11 |
| 아직도 티스토리 블로그 제목 그대로 써요? h1 태그 잘 보이게 하기 - 북클럽 테마 CSS 수정 (0) | 2023.12.08 |
| 블로그 역사상 가장 비싼 지식 정리 - 검색엔진(SEO) 마케팅 글 쓰는 법 핵심과 기본 원리 그리고 키워드 노예 (1) | 2023.12.06 |
| 실용글쓰기 마케팅 글 잘쓰는법 - 무조건 팔리는 6가지 원칙 (도널드 밀러 무기가되는 시스템) (0) | 2023.11.25 |










